Search engine optimization requirements are changing due to mobile-device increase to access the internet, AI distrupting Google search results and other factors such as global competition of multinational giants (Facebook vs YouTube vs TikTok etc.).
Today, Google offers you capability to search an image with Google Lens. Own a smartphone with Location setting turned on? Almost everyone is carrying Google 24/7 with them as if part of their being, and search engines track our every move.
For us to succeed getting qualified Website Traffic from Google, we need to at least briefly understand how Google business model actually works, and know, Search Engine Optimization also known as SEO is more than placing keywords here or there on a web site. Facts are:
- Google is a business
- Google wants all websites to do well because then their business can grow
- Google penalizes websites which do not adhere to their guidelines
- Google has strict guidelines
- There is NO difference between Search Engine Optimization vs Website Optimization
- There is NO difference between On-Page SEO vs Off-Page SEO
Only when we understand these facts, we can achieve great results online.
Just like your business, Google must protect their business interests too, therefore, they change their algorithms. For example the latest helpful content update to counteract spam while catering for the evolving advancement in web technologies, particularly Artificial Intelligence and smartphone revolution.
Now that we’ve got the basics out of the way. Let’s begin getting better results for your business website.
Reviews for the Course by RankYa
I truly can\’t express enough gratitude for the outstanding videos you consistently produce. Your content has been valuable for all website owners looking for easy to understand answers.
I have learnt a lot from watching and reading the work that Tolga puts out. Try one of his premium products – top class!!
Introduction Video
Links to Each Lesson (includes video sessions)
Below are links to each area of optimization in this freely available step-by-step latest search engine optimization training course for 2024 Google rankings. NOTE: links are placed in order of importance (each video lesson is tied to the next, meaning, you should not skip the order of importance). How To SEO URL Structure How To SEO HTML TITLE Element How To SEO Meta Tags How To SEO Heading Tags How To SEO Textual Content How To SEO Internal Links How To SEO Outbound Links How To SEO Web Images How To SEO CSS How To SEO JavaScript How To SEO Web Forms How To SEO .htaccess file YouTube Playlist Containing All Videos Conversion Rate Optimization (New) (Private Course)
Here’s What Google Wants from a Website in 2024
Making your content search engine friendly is important because it’s how you get more relevant users viewing your content. How do you do this? Simply by making sure that your website is user-friendly, secure, fast, accessible to all, and works on all devices (smartphones, tablets, laptops, desktops, wide-screen devices).
In 2024 with all the latest changes Google has made, if a website doesn’t adhere to the latest SEO requirements, this will mean drastic keyword ranking drop, or worse yet, de-indexation of web pages.
As well as having a website that is helpful, reliable, and content created for people and not just for search engine rankings. This is called search engine optimization ‘SEO’ in 2024. You can learn more about Google ranking system.
What is SEO?
As far as RankYa is concerned, SEO simply is website optimization, content creation and marketing.
Quick Links – Questions & Answers Related to Website Optimization
Frequently Asked Questions
How Does SEO Actually Work?
Website optimization is about helping search engines better understand website content as well as improving user experience so that both search engines and also real people can better understand and engage with your website.
How to Do SEO for Beginners?
Best way to learn is through testing your own website. Also, Google help section provides great lessons that are easy to understand for beginners and experts alike. Begin by learning through Google's Search Engine Optimization Starter Guide.
Can You Learn SEO in 3 Months?
The basics of website optimization can be learnt quickly, in less than 3 months. However, more technical side of SEO will require time as you'll need to learn many aspects of website management, coding, Google guidelines, using tools such as Google Search Console as well as web server technologies.
How Can I Do SEO for My Own Website?
Simply begin by research, customer profiling, targeting keywords and publishing content according to Google guidelines. Even if a website owner conducts basic On-Page optimization, he or she will get better results compared to non-optimized web site.
Do I Need an SEO?
Absolutely. Whether you're running a website, a blog, an online eCommerce store, or a YouTube channel, search engine optimization is important for increasing visibility, attracting organic traffic, and ultimately, achieving your business website objectives. Without SEO, your digital presence may struggle to compete and reach its full potential in competitive online business scene. Also, major search engines such as Google recommends best practices which SEO takes care of these guidelines.
Why RankYa SEO?
There are misconceptions about how to get top Google rankings quickly, RankYa follows Google strict guidelines and has the skills, expertise and experience to teach SEO in an easy to understand manner. Basically, any technique shown on RankYa website and video content can be used confidently.
Must Know Facts About Google Algorithms for Top Rankings
The very technology Google search engine is built upon is what we need to focus on when optimizing web documents for first position search results. For example: while you’re reading this, you are looking at text, and at the same time imagining the meaning of words and sentences using your mind to construct meaning. Basically, it is the human language you are analyzing.
Google at its core, written deep within its algorithms can analyze the code of HTML (Hypertext Markup Language).
For example: web page design structure, colors on web page elements, HTML elements, web images, timestamps (when the document was found or updated, location of searcher), web server responses (e.g. 200 OK, 301 Moved Permanently), words found on the web, web font-sizes, as well as, machine learnt human language processing to analyze keyword relevance and keyword meaning. Google’s automated ranking systems combines everything for ranking.
Important HTML Example for Understanding SEO
HTML tags can also be used for search engine optimization because you now understand that Google can evaluate HTML code.
<h1>This Heading Tag</h1>
<h2>Is Evaluated as More Important Than This Heading Tag</h2>
Example: <u>underlined</u> text is evaluated as different compared to non underlined text.
Why a Website Needs to be Fully Optimized in 2024?
Almost all websites today are built without including search engine optimization in to the core website coding. Popular Content Management Systems (CMS) such as WordPress, Shopify, SquareSpace aren’t SEO friendly by design.
These popular Content Management Systems by default are not search engine friendly as they need to cater for various types of business websites. For example: eCommerce site may require different scripts to be loaded to work on checkout stage, whereas a Local Business website may not, loading unneeded code slows down the web page load affecting user-experience.
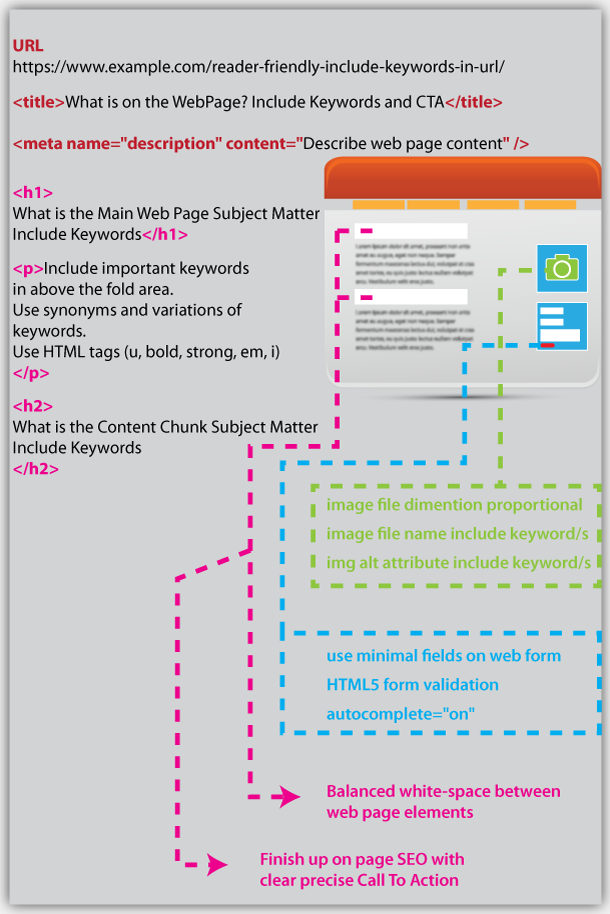
How To On-Page SEO Tutorial for 2024
Can you imagine your website without words? Keyword Research is the beating heart of SEO. All I can tell you is, do not be discouraged by competitiveness of your industry and your target keywords. Because you can achieve top Google rankings for all your target keywords, although some will take bit longer than others.
Then on page optimization. Let me first show you how to optimize landing pages because this is the easiest part of search engine optimization.
 Links to Each Lesson (includes video sessions)
Links to Each Lesson (includes video sessions)

https://imgur.com/a/x3Klle4
I got a comment from you.
Hi Kim, yes, I’ve logged in #RankYa #YouTube channel and posted a reply to your question and shared the link to this SEO Training Course that I believe will help. As you said in your email, to speed up the website, focus on CSS SEO at least https://www.rankya.com/freeseocourse2024/how-to-seo-cascading-style-sheets-css/ because Cloudways is not bad so you need not change the web host, but WP Rocket won’t help for LCP nor will image compression plugins for WordPress. Basically, optimize the CSS and also optimize loading of WordPress scripts.