You want your website and business to become even more profitable moving forward, that is why, adding Structured Data to your website should be on your to-do list for search engine optimization.
This is an advanced SEO topic. I’ll be sharing some examples particularly for WordPress site. However, regardless of the CMS you are using and want to add structured data to, you’ll still gain useful insights.
Let’s find out the best options for using Structured Data and try to simplify how you too can take advantage of these latest changes in web development search engines such as Google and Bing support.
Let’s First Clarify This About Structured Data
Technical History of the Term: there are many databases which store huge amounts of data, most databases will perform specific tasks, so they have to have procedures in place so that the data they store, is either structured data, or unstructured data. Basically, its the way, you organize pieces of information (data) for better retrieval.
Think of it like this: imagine one large block of text document that contains 10000 words. You could structure the same document by grouping related information, so instead of having just one large document, you could perhaps have 10 different, and yet, related documents. Once again, Structured Data means “grouping related content”. And here’s what Google says:
Structured data is a standardized format for providing information about a page and classifying the page content.
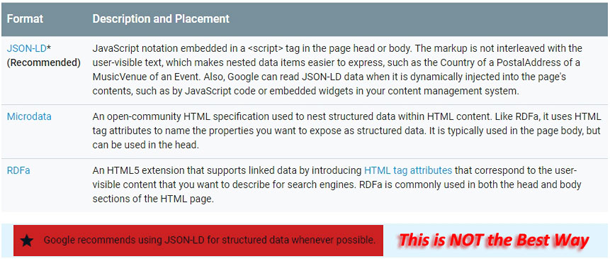
Why Does Google Search Recommends Structured Data Using JSON-LD Format

The simplest reason Google recommends using JSON-LD (JavaScript Object Notation Linked Data) is because it is easy for inserting certain information for websites. For example:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.yourdomainwouldgohere.com",
"name": "Name Of your Business Goes Here",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>
That’s Schema Markup using JSON-LD as recommended by Google Search, inserting that on your home page will do the trick for letting Google understand that you are a Type of Organization with URL, Name, and Customer Service Contact Phone Number.
However, adding that manually on a website can be tricky for most website owners. If you are using WordPress and have bit of technical skills, then this sample code below will do the same thing (but do so Dynamically, meaning you insert it once and that’s it). Place the code within header.php and within <head> tag
<?php if (is_front_page()) : ?><script type="application/ld+json"> {<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "url": "<?php bloginfo('url'); ?>", "name": "<?php bloginfo('name'); ?>", "contactPoint": {"@type": "ContactPoint","telephone": "+1-401-555-1212","contactType": "Customer service"}}</script><?php endif; ?>
Most popular CMS’s and plugins can also assist in this process. But if I didn’t know better, and were like one of those so called SEO experts, then I would tell you to use plugins for adding structured data. Do not.
Because JSON-LD is Not the Only Way to Add Structured Data to Web Sites
In fact, it is the most primitive way to think about adding Structured Data using JSON-LD option only, as it will definitely limit your website to take full advantage of what Structured Data really offers websites today. Because your website is not Static (unless somehow you are still using static HTML) and most of your content is generated automatically. That means, how can you add many different Schema Markup manually using JSON-LD ? Its just not going to work.
But I hear you say, well there are many plugins like Yoast now offers Structured Data options? Yoast as far as I’m concerned has become junk / bloatware due to all the features it tried to add (obviously for $$$ teaming up with big companies). That is not the spirit of Open Source and definitely not in the spirit of WordPress.org
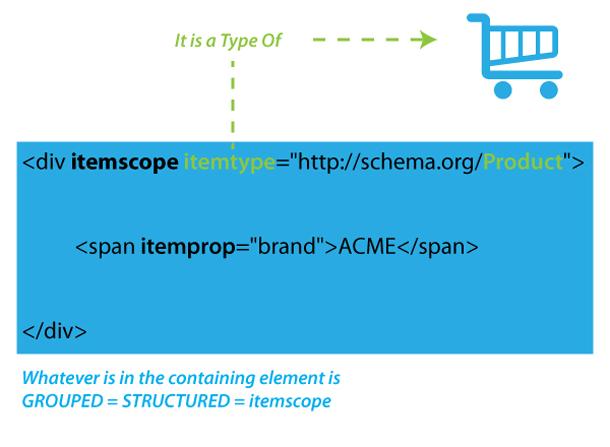
What is Schema Markup
Schema.org Markup is a vocabulary, allowing you to talk using various languages such as HTML Microdata format for adding (and nesting (branching out)) Machine readable syntax.
- itemscope: scope of the container (whatever the container is, whether its a HTML div, section, article, or even a span element)
- itemtype: type of item the container will contain
- itemprop: properties that are distinct for each item

What is JSON-LD
JSON-LD is short for JavaScript Object Notation Linked Data that you can use to Link Related Data
What is RDFa
RDFa is Resource Description Framework in Attributes (HTML Attributes)
You can use each of these above techniques for grouping content, or use all of them together when marking up your web site and web pages according to your website’s specific setup. Most Content Management Systems like WordPress already has default themes (Twenty Twenty-One etc.) using some schema markup already (hentry for example).
If you are serious about learning how to add Structured Data to take full advantage of the latest Google Search Results Advanced Search Gallery Features. Then, you have few different options:
Use Google Structured Data Markup Helper
Google offers websites that are verified in Search Console the option to highlight parts of the website that can be grouped. Visit this URL to use Structured Data Markup Helper
Use Google Data Highlighter
Similar to Structured Data Markup Helper, Data highlighter is another option for telling Google about your website’s structure.
Visit Google Structured Data help section
You can browse through Search Gallery examples and read through guidelines for using them according to your website requirements.
Hire a Professional Search Engine Optimizer
Unfortunately, most SEO’s are rather limited in their technical abilities to offer you this rather complex service. However, you can hire RankYa for WordPress built sites to add more complex Schema Markup and JSON-LD coupled with HTML5 semantics (because that’s the best way to insert Structured Data to websites, through coding it manually, just once, so that you can focus on growing your website and business).
Add it Yourself by Coding Your Own Website
Keep in mind that if you are using WordPress, then you are in luck because there are many WordPress Schema plugins as well as Structured Data examples I’ve created. Note: I do not recommend using Schema Plugins as they will only give you a headache in Unparsable structured data report and also, since each website is different, the markup most plugins add do not validate in Google Rich Results Testing Tool.
Adding structured data to any given website is complex to say the least. For example, imagine coding this to HTML
<html <?php language_attributes(); ?> class="no-js"<?php if (is_front_page()) {echo ' itemscope itemtype="https://schema.org/WebSite"'; }
elseif (is_home()) {echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_search()) { echo ' itemscope itemtype="https://schema.org/SearchResultsPage"'; }
elseif (is_author()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; } //if author is personal page then use ProfilePage
elseif (is_date()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_tag()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_archive()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_category()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_page('sitemap')) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_page('contact')) { echo ' itemscope itemtype="https://schema.org/ContactPage"'; }
elseif (is_page('about')) { echo ' itemscope itemtype="https://schema.org/AboutPage"'; }
elseif (is_page('rankya-theme')) { echo ' itemscope itemtype="https://schema.org/CreativeWork"'; }
elseif (is_page() && !is_paged()) { echo ' itemscope itemtype="https://schema.org/WebPage"'; }
elseif (is_single() && !is_paged()) { echo ' itemscope itemtype="https://schema.org/Blog"'; }
?>>
The above example taken from WordPress RankYa Theme, and that’s just the beginning of < html >
As you can see, adding Structured Data Markup can be quite complex for website owners but just because its difficult doesn’t mean you shouldn’t seek out the services of a fully qualified Web Developer who is skilled in PHP, JavaScript, WordPress and Google Structured Data Guidelines.
Video Showing Advanced Techniques for Adding Structured Data to Web Sites Built on WordPress CMS
Whatever you do, do not ignore the importance of adding Structured Data to your website, as Google and other search engines like Bing are extending their support for newer markup data types which enhance a website’s visibility in search results.
Another critical point to keep in mind is that, when Google displays Structured Data results in its search results, then, this indirectly improves website traffic as these new features are displayed more prominently especially in mobile search (which Google is moving towards dominating).

I picked up some great tips to use. Thank you very much.
Thanks for sharing such a impressive article with us.
Very good post, really helpful (Looking for basic knowledge of structured data you posts are advance please share codes also for all posts.
Thanks for the comment, but I still believe these examples of Structured Data are actually still simple and I do not know how else I could make it simpler. I created schema markup related content here structured data examples
But if you are talking about custom functions and schema markup, then perhaps you can hire me for adding advanced structured data (currently only for WordPress CMS). You can also reverse engineer RankYa Theme on this website through Google Structured Data Testing Tool and then take a look at part of HTML where the markup samples can be seen (on the left-hand panel).
Hey, this is informative article. These are really nice tips to follow. Thanks for sharing such a impressive article with us.
I am glad to hear that you learnt and benefited from this adding structured data to your web site related blog post by #RankYa more schema markup examples are coming soon