Intended audience: HTML/HTML5 CSS coders, script developers (PHP, JSP, SQL), Web Developers and Google SEO specialists, and anyone else who needs to better understand what Structured Data is and how it can be used on a website. Samples mainly will be based on WordPress CMS but any type of CMS can benefit from this blog post.
Did you know that you can do so much more with Structured Data Schema Markup now that major search engines like Google & Bing support wide range of data types. For example: moving forward to today’s Google Mobile First Index World, you have featured snippets and Rich Results with many supported data types. Here’s what Google says:
Google uses structured data to understand the content on the page. You can help us by providing specific information about your site, which can help your site display in richer features in search results. If you’re just getting started, visit Understand how structured data works.
There are Many Different Types of Google Search Results
If you are beginning to learn about Structured Data, then, it can be confusing to understand what is what, which is which. And even if you want to use these advanced Structured Data Markup examples by RankYa. Just imagine a LocalBusiness website, most Business owners simply use LocalBusiness Schema Markup plugins thinking that is all they need to do for adding Structured Data to their website.
But you can do much more, for example using Schema Markup: ContactPage can also include LocalBusiness Schema Markup that also answers FAQs and has company logo as well as build business’s Google Knowledge Graph including sameAs linking to Facebook YouTube and Google Maps location of the business.
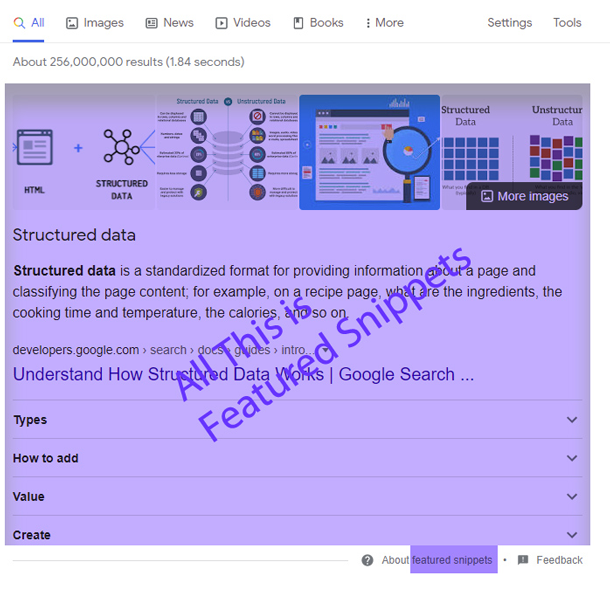
Featured Snippets
 Google’s search results sometimes show listings where the snippet (chucks of information) describing a page comes before a link to a page, not after as with its standard format. Results displayed this way are called featured snippets. In terms of influencing Google results using search engine optimization techniques, create descriptive page titles as well as include meta description describing the web page content along with better web development particularly HTML5 sectioning. Do keep in mind that Google featured snippets are automated according to the search query.
Google’s search results sometimes show listings where the snippet (chucks of information) describing a page comes before a link to a page, not after as with its standard format. Results displayed this way are called featured snippets. In terms of influencing Google results using search engine optimization techniques, create descriptive page titles as well as include meta description describing the web page content along with better web development particularly HTML5 sectioning. Do keep in mind that Google featured snippets are automated according to the search query.
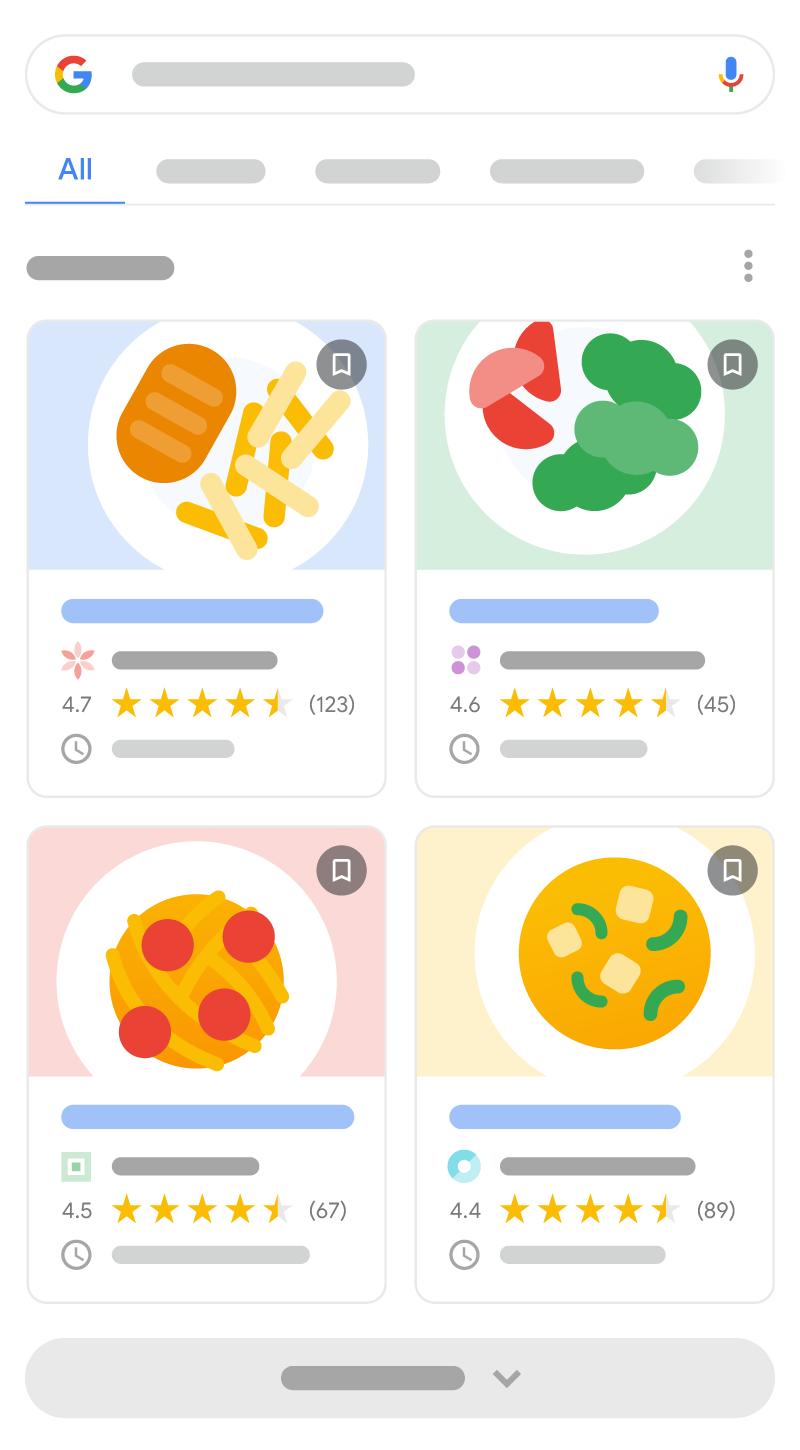
Rich Results
Google of today has grown beyond being a typical web search engine, it can now display web results in a more immersive way for the searcher. For example: when someone searches for a Recipe, instead of showing good old blue links to websites, it can now display additional information, this is called Rich Results. Currently Breadcrumb, Dataset, Event, FAQ, Fact check, Guided recipe, How-to, Image License, Job posting, Logo, Product, Q&A page, Recipe, Review snippet, Sitelinks search box, Special Announcement, Video Structured Data types are supported (Rich Results can be found in Rich Results Search Gallery

Enriched Search Results
These are even more interactive and enhanced class of rich result, depending on search query, it can include an immersive popup experience or other more advanced interaction features. Currently Job Posting, Recipe, Event data types are supported in Enriched Search Results.
Structured Data Markup Concepts by RankYa
First thing to understand about using Structured Data is this fact: Google is a business and thus always tries to help its own customers first (Google Ads, Google My Business etc.) and its not the only search engine that supports Structured Data. Furthermore, learning to code Structured Data is importnat because the support will only grow in Google.
Structured Data Coding Basics Simplified
Think of Structured Data as just grouping HTML objects. For example: HTML5 article tag is just that, better than HTML div tag, and yet, HTML5 article tag is still meaningless in terms of meaning because article tag can be used for almost anything, just text, or BlogPosting, NewsArticle etc.
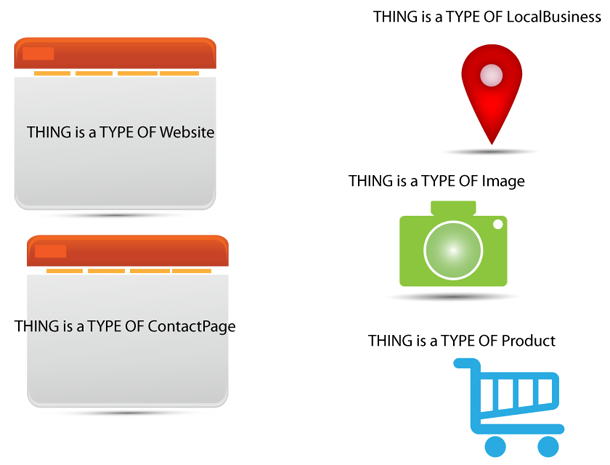
Knowing this, think of Schema.org Markup, JSON-LD, Microdata, HTML5, The Product Types Ontology, RDFA are methods for grouping HTML objects (THING) to provide meaning.
When we talk about a THING, they are just that objects within a digital realm so to speak. THINGS that search engines, computer programs, user-agents understand and interpret as simple machine-readable data.
THING IS A THING
But since THING can be ANYTHING & EVERYTHING in digital space, Structured Data allows you to specify and group THINGS in to more meaningful TERMS. Using Structured Data you can give meaning to whatever is on your website.
 Now the meaningless old HTML code has just came alive with meaning. And those who can understand it (Google Yandex or other user-agents) can use it to display content accordingly.
Now the meaningless old HTML code has just came alive with meaning. And those who can understand it (Google Yandex or other user-agents) can use it to display content accordingly.
For example: let’s imagine a person using their mobile phone searches Google with terms for a particular service, using its algorithms, Google can better display many THINGS including contact page, address, or even a phone number.
Another example: people searching for ‘Asus Laptop Buy Australia’. Google can display different Product results. Same person searching for “how Asus computers work?” Google may show FAQ data or HowTo data types using Rich Results.
Depending on search intent (search query and or searcher location etc.), search engines may display a LocalBusiness, and perhaps it will display company knowledge graph.
What Can You Do?
If you are a beginner to structured data, then realize that it is a complex subject matter to learn and to fully insert schema markup to an entire website (but rewards are well worth it because you do the coding and optimization once).
- See the FULL LIST OF THINGS at schema.org website
If you are a web developer or SEO specialist wanting to learn more:
- HTML
- JSON-LD
- The Product Types Ontology (ideal for eCommerce sites)
How to Add Schema Markup to ANY Website
First ask yourself and identify what is it that is offered on the website, and also what type of content it has. Is it a local business? Selling products? Do you showcase a telephone number, address details, do you blog for How to’s, do you have Questions and Answers page and or others. Then, according to each element you want to markup. Go and visit the Google Structured Data help section for samples or visit Schema.org to see more sample examples for adding Schema Markup.
How NOT to Add Schema Markup to WordPress
Because Structured Data is more important than ever before. Most Theme developers are quick to TRY to add Schema Markup. Yoast Plugin also is attempting to provide options for adding Structured Data (seems like soon, Yoast will be seen as a junk plugin due to all the problems it causes and all the unneeded features (focus keywords, Ryte integration and Structured Data? Are you serious?).
Stay away from Themes or Plugins for adding structured data if you do not want the headache or waste your time. Because no two websites are ever the same, nor, can you markup a WordPress Theme and hope that all of the users will use it the same way. Its just not going to happen
In fact, there can never be a WordPress plugin that can add structured data completely because each website is unique
How to Add Schema Markup to Your Website
You have to start diving deep in to your website theme coding and find out where certain parts of its HTML generated from. That is usually <header> <nav> <article> (for WordPress its within header.php sidebar.php footer.php and other WordPress template files).
Begin from HTML to Footer
When you declare your DOCTYPE
<!doctype html>
This is saying to browser, its TYPE of HTML. Since all other Schema Markup is TYPE of something, you can begin with marking up HTML tag itself. Because that tag represents the root of an HTML document.
That is why, always markup starting from the HTML element (this is found in header.php template file in a WordPress Theme).
<!DOCTYPE html>
<html <?php if (is_front_page()) {echo ' itemscope itemtype="https://schema.org/WebSite"'; } //its a TYPE OF Website
elseif (is_home()) {echo ' itemscope itemtype="https://schema.org/CollectionPage"'; } //its a TYPE OF CollectionPage
elseif (is_search()) { echo ' itemscope itemtype="https://schema.org/SearchResultsPage"'; }
elseif (is_author()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_date()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_tag()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_archive()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_category()) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_page('sitemap')) { echo ' itemscope itemtype="https://schema.org/CollectionPage"'; }
elseif (is_page('contact')) { echo ' itemscope itemtype="https://schema.org/ContactPage"'; } //its a TYPE OF ContactPage
elseif (is_page('about')) { echo ' itemscope itemtype="https://schema.org/AboutPage"'; } //its a TYPE OF AboutPage
elseif (is_page('wordpress-schema-markup-plugins')) { echo ' itemscope itemtype="https://schema.org/CreativeWork"'; }
elseif (is_page()) { echo ' itemscope itemtype="https://schema.org/WebPage"'; }
elseif (is_single()) { echo ' itemscope itemtype="https://schema.org/Blog"'; }
The above sample comes from RankYa Theme, but you can easily modify the example schema markup code to match your own website needs. Simply take a note of the PHP control structures and also, the page names, meaning:
elseif (is_page('sample-page-permalink')) { echo ' itemscope itemtype="https://schema.org/CreativeWork"'; }
elseif (is_page('another-example-page-permalink')) { echo ' itemscope itemtype="Ask yourself what type of abstract item will be on that page? Is it a WebPage, is it a CreativeWork, is it a AboutPage, is it a ContactPage? And so on"'; }
More specific types of webpage can be found here. Once again, start from the HTML tag, and think of it as the root of a tree, it is the most abstract itemscope. Scope then is your HTML tag. See?
- Thing. This is the main schema.org hierarchy: a collection of types, or classes. If you know bit about Object Oriented Programming (even Java or C++) then, the THING can be thought of your main Class. And everything else within EXTENDS that
Basically, if the main front-page is marked up as a Website > and then has a ContactPage. That would be ContactPage Extends Website in OOP sense. Understand that, and you’ll master Structured Data and truly tap in to its power and within any URL you can add all the markup Google supports.
Then You Can Make The < head > tag Become Really Smart for Search Engines
By including all sort of information depending on your site setup. For example:
<?php if (is_front_page() && !is_home()) : ?>
<title itemprop='name'>Site Name</title>
<?php endif; ?>
<?php if (!is_front_page() && !is_home() && is_single() || is_page('contact')) : ?>
<meta itemprop="accessibilityAPI" content="ARIA">
<?php endif; ?>
<meta itemprop="isFamilyFriendly" content="TRUE">
<meta itemprop="accessibilityControl" content="fullKeyboardControl">
<meta itemprop="accessibilityControl" content="fullMouseControl">
<meta itemprop="accessibilityControl" content="fullTouchControl">
<meta itemprop="accessibilityFeature" content="alternativeText">
<meta itemprop="accessibilityFeature" content="structuralNavigation">
<meta itemprop="accessibilityHazard" content="noFlashingHazard">
<meta itemprop="accessibilityHazard" content="noMotionSimulationHazard">
<meta itemprop="accessibilityHazard" content="noSoundHazard">
<meta itemprop="copyrightYear" content="<?php echo date("Y"); ?>">
<meta itemprop="copyrightHolder" content="Name of the Copyright Holder">
Most of these sample schema markup is to do with Accessibility which are very important part of World Wide Web w3 Standards as well as Google
Then Comes the HTML body tag
For WordPress sites, you would actually want to not markup the body tag at all, reason being the way WordPress works to blurt out different parts depending on what is requested. For example: pages are pages, blog posts are posts which both require different schema markup. Which you couldn’t define using the body tag itself.
But you can take a look at page.php and also single.php (some themes use template part such as content-page.php and content-single.php) to blurt out portion of HTML for you to modify and add schema.org to wordpress. Most importantly, the single.php which takes care of your blog posts. And should have
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> itemprop="blogPost" itemscope itemtype="https://schema.org/BlogPosting">
For marking up the blog post portion. Furthermore, for typical web pages, you then may need to blurt out
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?><?php
if(is_front_page() && !is_home()) {echo ' itemprop="mainEntityOfPage"';} //This is coming from the THING
elseif (is_page('wordpress-schema-markup-plugins')) {echo ' itemprop="mainEntityOfPage"';} //because CreativeWork which you are now calling in <HTML isn't
elseif (is_page() || is_author || is_home() || is_archive() || is_date() || is_tag() || is_category()) {echo ' itemprop="mainContentOfPage"';}?>>
Even More Advanced Concepts Can Be Found in this Video Lesson
These are the complexities of adding schema markup to WordPress sites. When you now compare these codes to the < html > tag example in the first instance, then you will see the logic behind these samples for inserting different content markup depending on the itemscope of the HTML tag.


Awesome post by Rankya. Thank you!
Implementing schema on my site has been a challenge. I hadn’t been able to find the plugin that would add the markup that I wanted. I’ve been learning to code so; I haven’t been able to do it manually. But once you explained starting with the HTML tag, it was a “Duh, that makes so much sense” type of moment. I’ve probably looked at more than 200 articles on implementing schema, but this was the first time I’d heard of approaching it like you’ve laid out. Thanks so much for writing this article.
Thank you Travis, its great that you are interested in learning about Structured Data markup, and yes, I too had many “that makes more sense moments” while learning about this interesting field of schema markup (more content will be added soon) till then