What is a HTML Meta Tag?
The <meta> element represents various kinds of metadata that cannot be expressed using the title, base, link, style, and script elements.
Think of Meta elements (or meta tags) as Metadata “information understood by and visible to search engines and bots”. It is part of The Resource Description Framework (by w3.org) (RDF) a framework for representing information in the Web.
Think of web pages as a resource, each web page can be identified through its unique URI (Uniform Resource Identifier).
Each HTML document (web page) is made up of certain HTML tags (code) and what is displayed visually to humans are within body element. Simple HTML document structure looks like this example:
<!DOCTYPE HTML>
<html>
<head>
What you put within the head tags are seen by bots
</head>
<body>
What you put within the body tags are seen by people
</body>
</html>
Which Meta Tags Should You Use?
At minimum, use HTML Title, and Meta Description. Apart from that, there are no set number of meta tags you can use as the amount of meta tags you use will depend on the web page contents. For example, let’s say that I have a Page A that starts with these meta tags:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
The first meta tag defines character set used on Page A, in this example its UTF-8 (Unicode Transformation Format. A character in UTF 8 can be from 1 to 4 bytes long. UTF8 is the HTML5 standard that covers English language characters) and by using this Meta Tag I am telling bots (search engines, user-agents, browsers and everything in between that requests a URI from my website) to treat the HTML characters found on Page A as UTF8 and represent them accordingly.
And the second Meta Tag example defines the viewport (size of device window) so that browsers (including mobile devices) can render HTML document properly.
You use meta tags not just for SEO only, but rather, to give cues to user-agents (search engines, browsers and bots etc.) as to what is on your web page, and how they should treat the contents on that web page.
Different Types of Meta Tags
So now we know that its best to think of a Meta Tag as just a HTML tag that you can place within the <head> portion of HTML documents. The types that are relevant to any given page can be inserted.
For example: if I wanted to block Google accessing Page A then I could use this meta tag telling Google not to index Page A
<meta name="Googlebot" content="no index">
Then if a Page A was not family friendly then I could use this
<meta itemprop="isFamilyFriendly" content="FALSE">
Then if a Page B is family friendly then I could use this on Page B
<meta itemprop="isFamilyFriendly" content="TRUE">
You can use Meta Tags for various reasons and purposes. Some are standard and some are user-agent specific like Googlebot. Here’s the important Meta Tags Google encourage website owners to use.
Basically Google is saying to use
- <title>The title of the page</title> (this is not a Meta Tag but a HTML element)
- <meta name=”description” content=”A description of the page”>
- <link rel=”canonical” > (when placed on a link element, this is not a Meta Tag but an important element which tells Google “hey Google, treat this canonical URL as the original resource” for ranking signal)
Meta Description Length Limit
The length of meta description can be around about 150 characters for Google search engine rankings (both for web search and mobile search). For other search engines, this limit can be higher or lower depending on the search engine like Bing or Yandex.
Meta Keywords
Meta keywords can also be used because some other search engines may still analyze meta keywords tags. But because Meta Keywords Tag has been abused in the past, Google discontinued using this tag altogether.
Meta Tags for SEO
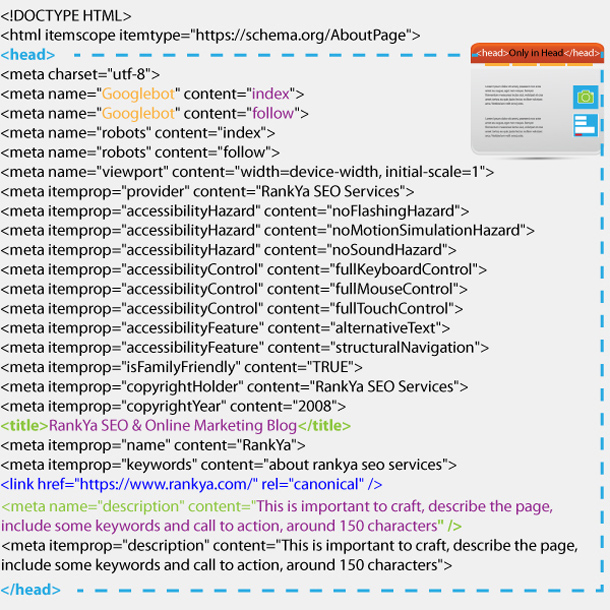
As stated above, Google understands certain meta tags, but today, Google also officially supports Structured Data semantics for various reasons including for Rich Snippets. Here are sample Meta Tags that I insert to my web pages (keep in mind that much depends on the contents of your own webpages)

Meta Tags for Open Graph Protocol and Twitter Cards
Open Graph Protocol is for Facebook, and Twitter Cards is for Twitter, they both allow you to insert Meta Tags for their platforms.
As you can clearly see the manipulation of these money hungry multinationals trying to dominate the internet scene for their own profit margins, instead of just using one format as defined by the W3 Standards. These multinationals clutter the internet with protocols only designed to work on their own platforms, when they could have all easily used the same semantics like Schema.org Vocabulary.Free SEO Course Category
Free SEO Course Category