What is Contact Form 7?
One of the most popular and free contact form plugin for WordPress is Contact Form 7 By Takayuki Miyoshi. Although the plugin author maintains a website for Contact Form 7 with how to guides. Within this Contact Form 7 How to’s by RankYa blog post, you’ll learn how to better utilize this popular contact form plugin for Google’s Page Experience.
When you see the ‘CF7’ it means the same thing ‘Contact Form 7’
Mobile SEO Contact Form 7
Download sample codes for optimizing your WordPress contact form 7 here Mobile SEO Contact Form 7 WordPress Plugin
How to Style & Customize Contact Form 7
Editing core Contact Form 7 Plugin files are NOT recommended. Most of the styling and customization you’ll perform on Contact Form 7 is done through the Cascading Style Sheets (CSS). Whether you add custom CSS to your styles.css or through WordPress Customizing Additional CSS option. I’ve created sample CSS code for styling Contact Form 7 for RankYa fans, simply download it and unzip.
What is id attribute in Contact Form 7
Id attribute # is to do with styling your form fields through CSS. Same is true with Class attribute . as attributes are used to style the look of your contact form 7 fields. Who should you use it? Only those with technical knowledge should use id attribute. See how to style and customize CF7 video tutorial above for styling your contact form because its a better way to style your web form.
How to Add Placeholder in Contact Form 7
Adding placeholder information is quite easy, all you need to do is place the text you want when you create your contact form followed by the actual Placeholder Text wrapped within double quotes
[text* your-name placeholder "Your Placeholder Text Goes Here"]
How to Video for Adding Placeholder
How to Add reCAPTCHA in Contact Form 7
First thing to remember here is that recaptcha used by Contact form 7 plugin is a Google reCAPTCHA service. Make sure you read through Terms of Service as you are agreeing to it. Although Contact Form 7 offers 2 distinct reCAPTCHA options for adding protection for your form submission, currently in the year of 2021, Version 3 is recommended default.
Adding reCAPTCHA (v3) in Contact Form 7
For latest Contact Form 7 version 5.4 as of writing this blog post, you can use reCAPTCHA (v3) which is easier to add and offers more advanced protection.
Download Contact Form 7 WordPress function by RankYa (.zip format) simply unzip and use as shown in the below video
VIDEO for reCAPTCHA v3 Contact Form 7 Integration
Adding ReCaptcha v2 in Contact Form 7
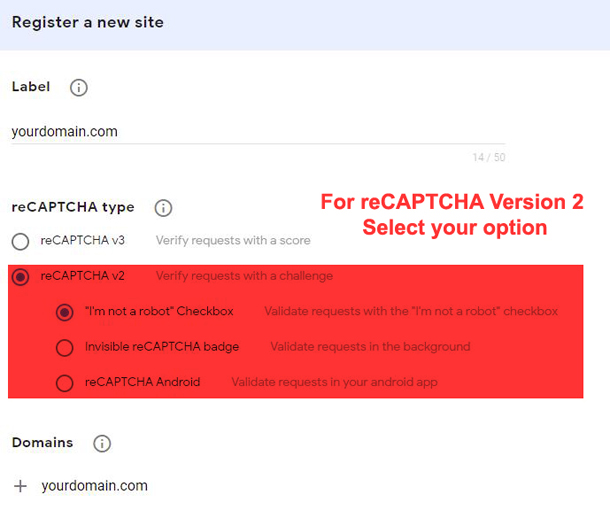
You may for some reason want to continue using the older version v2 of recaptcha. If this is the case, all you need to do is register a site and then select the V2 type.
VIDEO for reCAPTCHA (v2) Contact Form 7 Integration
Once again, the only real difference between adding Version 2 and Version 3 is your selection type when registering your WordPress site

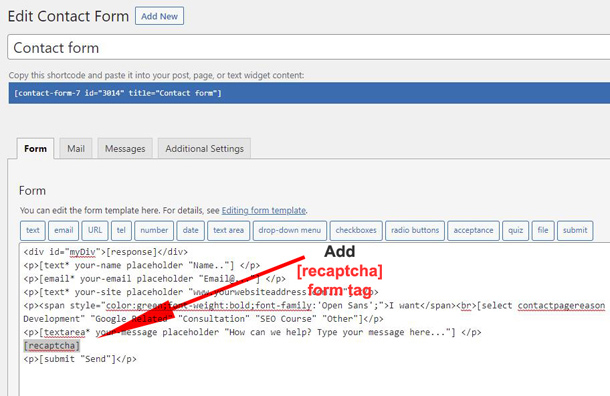
Make sure that when you do choose to use reCAPTCHA (v2), you must add form tag [recaptcha] when creating your form through WordPress Dashboard.

NOTE: after you edit your contact form, and then if you see [recaptcha] as text on the webpage where you have your contact form, then, you need to double check the Site Key and Secret Key as your setup may have issues because this tag should NOT show up on the contact page when everything is setup correctly.
How to Add Google Ads Conversion Tracking Contact Form 7
How to Get Contact Form 7 Data from Database
If you have not installed additional plugins which stores CF7 data in to the Database, then, you can NOT get contact form 7 data from your Database because it is NOT stored there. When someone sends you a message, this plugin automatically sends the message details/content straight to your email address. That means if you are looking for OLD messages people have sent to you, you won’t find it in your database tables.
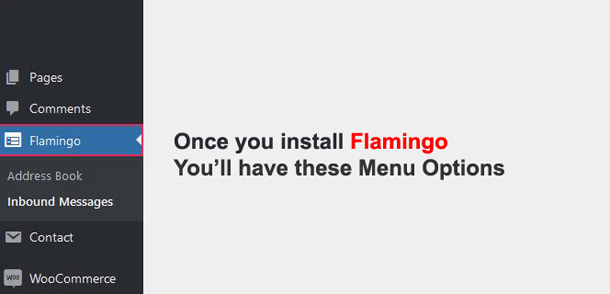
If you do want to store the Contact Form 7 messages in the future, you’ll need to install and use a plugin. Although there are few plugins which you can use, Flamingo plugin for CF7 is created by the plugin author Takayuki Miyoshi for CF7. Flamingo is a free plugin available in the WordPress plugins repository. Simply go to:
Plugins > Add New > (Search for the word) Flamingo > Install > Activate. Once its installed, you’ll see newly added Flamingo tab on your WordPress dashboard. There, you’ll notice the ‘Address Book’ and the ‘Inbound Messages’ options. You can also export your messages.

How to URL Redirect Contact Form 7 After Submit
Remember that Contact Form 7 already has built in function using jQuery to show “Message Sent” on the same page. But if you want to redirect the user to another URL upon form submission, you need to add below script to your WordPress Theme template file called ‘header.php’ making sure that the code is placed within the <head> section.
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://www.example.com/';
}, false );
</script>
Thank you for sharing this blog post with others

Good day Sir, i have this problem my contact form 7 sending email but not showing sender email, how can i fix this or can you help fix it for me. Thanks
When contact form 7 not showing sender email in the received message, you must first check “MAIL” Tab MESSAGE BODY includes the shortcode. For example: Email: [your-email] which MUST match the FORM email [email* your-email] this will fix message not showing sender email.
That is one great collection, Rankya! My favorite one is “How to Style & Customize Contact Form 7”