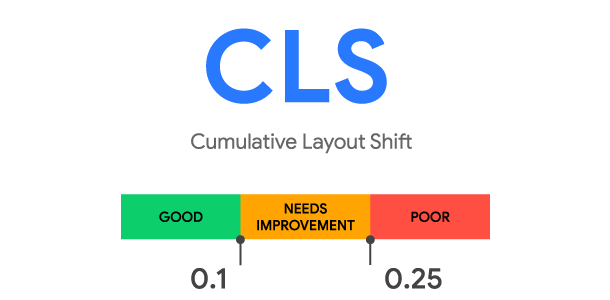
Core Web Vitals being part of the new Page Experience algorithm update are the most important user experience metrics that Google recommends you focus on. Cumulative Layout Shift (CLS) is one of these metrics.
CLS measures the cumulative score of all unexpected layout shifts that occur between when the page starts loading and when its lifecycle state changes to hidden. What that means is, when a page loads, the design layout (sidebar, image box, buttons when clicked, or anything else on the web page) shift left or right up or down unexpected distracting users.
Cumulative Layout Shift CLS score evaluates how much visible content shifted in the viewport, as well as the distance (how far) other elements are impacted by the shift.
Its also important to note that a web page can completely load and you may not be aware of any shifts of HTML elements until the user interaction occurs, then, layout/s may also shift according to that user interaction. That means, design layout shift occurs any time a visible element changes its position from one rendered frame to the next.
Video Tutorial by RankYa Showing What Cumulative Layout Shift Is
How to Get Good Cumulative Layout Shift Score
Re-evaluating a website and its functionality will by default help with Page Experience algorithm update as well as getting better Cumulative Layout Shift score. There are many different ways to improve CLS score, and much will depend on the type of website you operate and the type of content you are presenting. So I’ll share some practical tips and insights for you to consider.

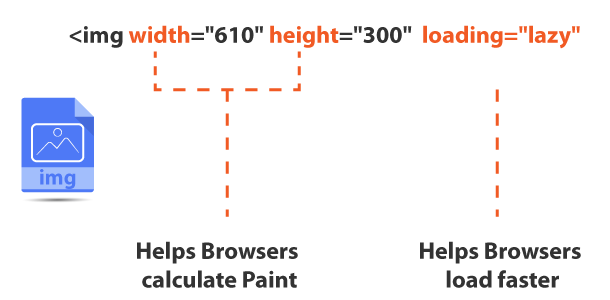
Photos and images without dimensions can cause shifts. Since images play a major part of all websites, you should consider having image width and height as well as lazy load them.
Ads, embeds, and iframes without dimensions. If a website doesn’t have Google AdSense or YouTube embeds, then you can ignore this point. However, if you are using such block level elements such as iframes, then, make sure to serve them correctly, or add width and height dimensions to these elements as well (similar to img example in the above image)
Dynamically injected content such as Cookie GDPR notice, Newsletter Sign-up form etc. may (usually do) cause layout shifts. A good way to approach this would be to work out where in the HTML flow the area will be at, and consider using a placeholder. For example: Cookie notice on top bar of a web page with height 60px, you could have an empty area with 60px till the Dynamically injected content is loaded reducing shifts when it does. Then transition using CSS transition providing not jaggy but smooth interaction.
External Web Fonts?
As you already know that using stylish and unique web fonts does set your website apart from the competitor. And, I will assume that your website is created professionally, that means, your web developer had your best interest at heart and triple checked default system fonts which may be near identical to external web fonts on your website.
Because serving external web fonts with CSS display:swap may seem like a good idea making the browser swap the font value with what it can find on the system. And yet, this swapping around will almost always cause layout shifts (particularly on heading H1, H2 and so on). How can you optimize this? Look in to speculative optimization techniques on link rel=preload or rel:preconnect as well as CSS setting font-display:optional
How to Fix Google Fonts Causing Cumulative Layout Shift?
Most website owners (particularly small business websites) are created by poor web designers who do not have any web development skills. That means, for a web designer, its all about bells and whistles as opposed to clean code and better website experience.
One of the outcomes of an inexperienced web development is burdening web page load times, incorrectly using Fonts and typography for websites. Did you know that often times the Premium Theme you are using inserts unneeded web fonts? For example: has your web designer (or web developer) considered the Default fonts? For Google Chrome (and many other internet browsers ‘Times New Roman’ is the default font with font-size 16px). Also, since most people use Windows OS (perhaps your ideal website visitors as well), Windows OS has plenty of font choices including Times New Roman (and many others).
All that means is ‘you may not even need to use external web fonts and still achieve similar results using default fonts’.
Above insights basically highlights the importance of website optimization particularly loading external web fonts. Because fonts drastically affect web page load times, and also can cause Cumulative Layout Shifts to occur.
How do you fix it? I can’t tell you exactly how because there are hundreds of different solutions depending on your website setup and CMS you are using. All I can say is contact your web developer and get him or her to consider using default fonts if your website is having CLS issue due to web fonts, or correctly load external fonts.
If using WordPress CMS or WordPress plugin to insert Google fonts, then, you can wp_dequeue_style for fonts (or simply comment out the code that inserts Google fonts) from WordPress Theme functions.php (or from plugin if external fonts are inserted using WordPress plugin). Consider using below code in head portion of a site to ensure smoother loading of external fonts often times eliminating CLS shifts caused by google fonts
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="preload" as="style" href="https://fonts.googleapis.com/css?family=WHATEVERGOOGLEFONTYOUAREUSING&subset=latin%2Clatin-ext&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=WHATEVERGOOGLEFONTYOUAREUSING&subset=latin%2Clatin-ext&display=swap" media="print" onload="this.media='all'" />
<noscript>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=WHATEVERGOOGLEFONTYOUAREUSING&subset=latin%2Clatin-ext&display=optional" />
</noscript>
Above code placed in HTML head portion of a website will first preconnect link, then the next line will preload as style while using display swap. Next line will wait till onload event, once page is loaded, media print will change to media all (noscript should be rare in 2021, but if noscript, then just load Google fonts normally as stylesheet).
NOTE: there are many ways to load web fonts and also optimize web page load times. Best way is thorough SEO of an entire site (instead of using stupid plugins that promises miracles for Core Web Vitals). Anytime you want to use preloading of resources, understand that it may not be the best option as preload fetches resources early with higher render priority. Meaning, use it with caution and also consider display=optional and let the browser (or mobile device) handle font loading.
Here’s CSS value you can confidently use regardless of how you are using fonts on your website
*{text-rendering:optimizeSpeed;}
The text-rendering CSS property provides information to the rendering engine about what to optimize for when rendering text. If speed is not an issue, use geometricPrecision. But if you can invest time and effort to get both page speed right, then, definitely use geometricPrecision as fast loading web pages coupled with legible fonts will increase conversion rates.
What Else Can You Do to Fix CLS Issues?
Its important to inspect CSS values (padding, margin, height, width, min-height, min-width, display:block, display:inline etc.) for elements before / after / below / above shifted elements and properly style them.
What that means is, if for example submit button is causing CLS issue, then, perhaps styling the textarea may fix CLS problem. In fact, all Cumulative Layout Shift issues must identify layout elements that is causing the shift as well as check mobile and desktop view for any/all elements before / after / below / above the shifted element to make sure CLS issue doesn’t happen.
Although most website owners won’t go through the trouble upgrading their website theme to be something better, you being a wiser business operator should definitely consider investing in better solutions because better the business website = better results online (both in terms of Google rankings as well as website conversions).



Cumulative Layout Shift: the technical part, which is an important factor The video is full of information on how to achieve and fix the CLS issue.
I really like this blog because of the practical video training on exactly what we have to do step by step.
Thank you so much for such an informative topic on Cumulative Layout Shift.