Well-optimized images can improve a product’s visibility in search engine results, driving organic traffic as well as higher conversions and potential sales. Google is also an image search engine, and in the year 2024 search engines like Google can actually evaluate image contents (Google Lens here) including text within images, using actual text on the image when appropriate can improve user-experience and SEO.
Web developers aren’t professional photographers, as a result, when a website is created, designers use images sourced from other sources such as free images or stock images, this will no longer work for top google ranking results in 2024. Original image content will be even more important for first position Google rankings due to latest Google changes regarding creating helpful, reliable, people-first content
Original content using original images means: Google has not seen the image on other websites, better yet, has never before seen the image anywhere else online.
If you do nothing else but ensure your website images are original (you can even use your smartphone to take product / service related images) this will ensure better results in search.
Video Tutorial Showing How To SEO Web Images
How To Search Engine Optimize Images
We’ll highlight image optimization techniques all website owners can use, however, when a business is actually based on promoting images (e.g. professional wedding photographer, Illustrator etc.) then you can also add Extensible Metadata Platform (XMP) or at least add additional details by simply using Image Properties.
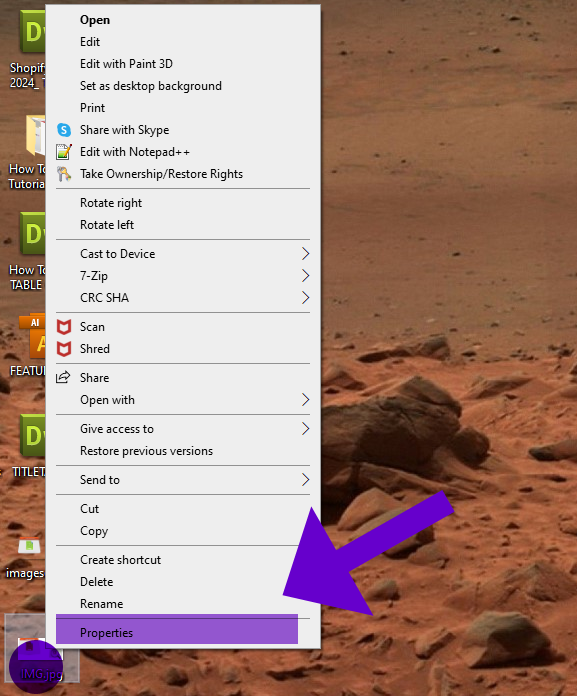
Step 1 > Right Click on the image on Windows OS.

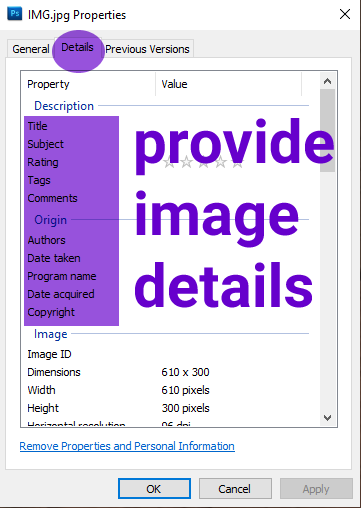
Step 2 > Press on Details Tab and Provide further details about the image you are optimizing.

Choose the Right Format
Use appropriate image formats. JPEG is suitable for photographs, while PNG is ideal for images with transparent backgrounds or line art. SVG is perfect for vector graphics and can be resized to any resolution. Google recommends the new WebP file formats due to better compression for web.
Should established websites (including eCommerce websites) change their images to use WebP image format just because it is better for page load times and SEO? If resources allow you, yes, if not, no, because the gains a website will experience is insignificant when changing file formats to use WebP format.
RankYa Image SEO Tip for 2024: For E-Commerce business: for product images: if images aren’t unique, then, consider taking brand new product image simply by using your smartphone and uploading that on your E-Commerce site, instead of using images from manufacturer website. For local businesses: people love before and after images for service related business, you can also simply use your smartphone to ensure your website images are brand new and never before seen by Google.
Compress Images
Reduce the file size of images without significantly compromising quality. There are various online image compression tools and software (like Adobe Photoshop (File > File info), powerful open source GIMP, TinyPNG, etc.) available to help you compress images. Paid programs also offer batch optimization options.
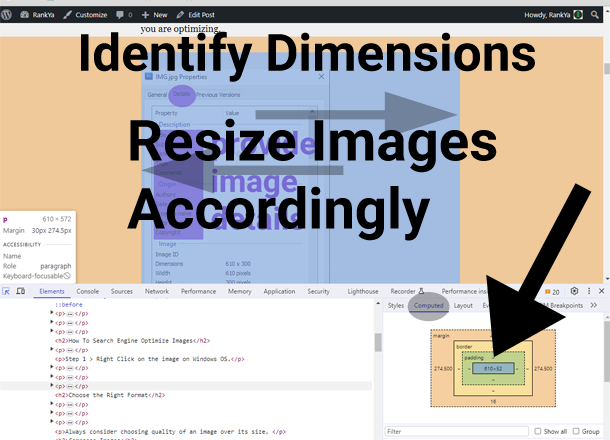
Resize Images
Scale images to the appropriate dimensions for their display on your website. Avoid using large images and then resizing them using HTML/CSS. This can slow down your page loading times.

Responsive Images Using Pure CSS Only
Although using the srcset attribute in HTML5 to provide multiple versions of an image depending on device resolutions is recommended as good web design principle. This really doesn’t help most website owners due to Content Management Systems used, or time resources needed to utilize HTML5 srcset attribute for images.
For 99% of websites, you can easily identify the most appropriate screen size and resolution needed, and then find the right balance of image size and pixel resolution. Meaning, just use 1 img tag with 1 image src which is responsive.
// responsive image CSS example
img {
width: 100%;
height: auto;
max-width: 610px; /*change according to content area of web page element*/
}
Image Optimization for E-Commerce Product Gallery
Above SEO insights for responsive images using pure CSS only approach may not work for certain type of web images, for example: photographer showcasing his/her work, or e-commerce product image gallery which may need to be displayed on a Desktop or even on 4K HD monitors. In such cases, it is best to be consistent with image width and height to provide better user-experience so that human eye doesn’t work hard when swiping through product images.
Then, it is just matter of finding the right balance in terms of image width and image height. Perhaps 800px width and 600px height will do the job and cater for wide range of devices all at once.
Optimize Alt Text
Images must have text alternatives that describe the information or function represented by them. Always include descriptive and relevant alt text for images. This is important for accessibility and SEO. Alt text helps screen readers understand the content of images, and search engines use it to index images. Furthermore, the keywords used within alt attributes are indexable by Google, thus including text alternatives adds relevance for target keywords too.
Use the Latest Browser Technology
Before 2024 there was no support for certain image optimization techniques when optimizing images for the WWW. Today most modern browsers such as Google Chrome support various resource hints such as lazy loading and decoding options. Use them when you can for better delivery of image files.
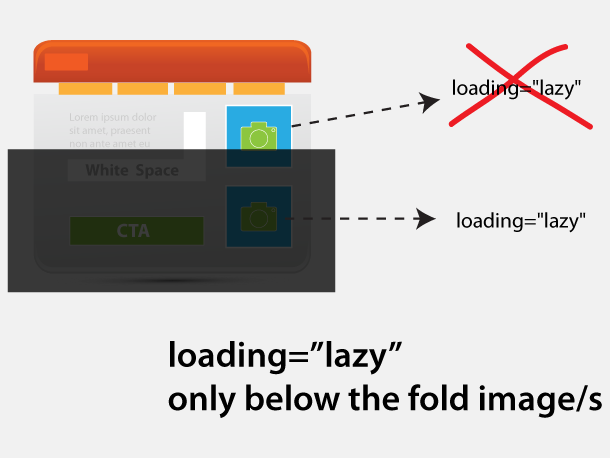
Use Lazy Loading
Implement lazy loading for images that are not immediately visible on the screen. This technique helps improve initial page load times by ensuring images that are not in Above The Fold area are loaded only when scrolled in to viewport.

HTMLImageElement: decoding property
The decoding property of an HTML img element provides a hint to the browser as to how it should decode the image. More specifically, whether it should wait for the image to be decoded before presenting other content updates or not.
decoding="async"
within img tag will Decode the image asynchronously and allow other content to be rendered before decoding completes.
You can also use other directives such as fetchPriority on HTML img tags
fetchpriority="high"
within img tag will set fetchPriority on image relative to other images.
Image SEO Tips by RankYa: first HTML image on the web page (or in the Product Gallery) should not be lazy-loaded. Also, when lazy-loading other images below the fold, you should not mark the img tag as high fetchPriority.
Utilize Image CDNs for Global Audience
Consider using Content Delivery Networks (CDNs) that specialize in serving images can better deliver images efficiently for target audience located throughout the world. Isn’t important nor recommended for Local Business Websites when their web hosting server is in the same country.
In the event of using CDN, understand the fact that any image hosted on different domain isn’t considered for Google rankings as part of the web page content compared to hosting the image files under your own domain.
Enable Caching for Static Content
As you know that Internet is connected globally, content stored in web servers located in United States, may take bit longer to download if the visitor is requesting it from Australia.
For certain file formats which do not often change on the website (Images, CSS) as they stay static you can set up cache control settings so that they can be stored in the browser cache when enabled. This can often reduce the web page loading time for returning visitors.
For Apache Server .htaccess File
#EXPIRES
#max-age=31536000 1 year
#max-age=15552000 6 months
#max-age=7776000 3 months
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType image/x-icon "access plus 31536000 seconds"
ExpiresByType image/gif "access plus 31536000 seconds"
ExpiresByType image/jpeg "access plus 15552000 seconds"
ExpiresByType image/png "access plus 15552000 seconds"
ExpiresByType text/css "access plus 15552000 seconds"
ExpiresByType text/javascript "access plus 15552000 seconds"
</IfModule>
#HEADERS
<IfModule mod_headers.c>
#The ETag (or entity tag) HTTP response header is an identifier for a specific VERSION of a resource used for cache management.
Header unset ETag
<FilesMatch "\.(css|ico|png|jpe?g|gif|webp|pdf|gz|js)$">
Header set Cache-Control "max-age=15552000, public"
#1 year Header set Cache-Control "max-age=31536000, public"
</FilesMatch>
</IfModule>
#because you have unset ETag above
FileETag None
#The FileETag directive configures 'File Attributes' (file inode, modification time, file size etc.) that are used to create the ETag response header field.
Specify Image Dimensions
Always include the width and height attributes in your image tags. This helps browsers allocate placeholder space for images while the page is rendering.
<img width="610px height="300px" />
Regularly Review and Optimize
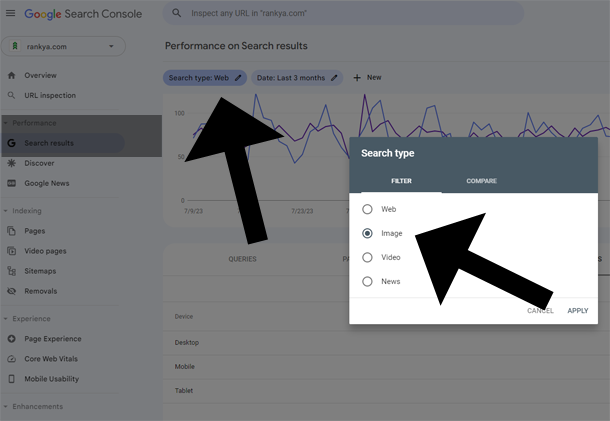
Periodically review and optimize images as part of your ongoing website maintenance process. This is especially important if you frequently add new content. You can use Google Analytics or Google Search Console Performance Filters to further analyze images performance in Google search.

Importance of Using the Right Images
Visual Appeal: Images on a website provide a visual representation of a product or service, making it more appealing and enticing to potential buyers.
Product Clarity: Images for products offer a clear view of the product for sale, showcasing its features, design, and details, which helps customers make informed purchasing decisions.
Emotional Connection: Well-chosen images can evoke emotions and create a connection with the audience, influencing their perception and desire for the product or service.
Trust and Credibility: High-quality images build trust and credibility. Customers are more likely to trust a website who provides clear, professional visuals of their products and services.
Differentiation and Branding: Unique and compelling images set a product or service apart from competitors and contribute to the brand’s overall identity and professionalism.
Improved User Experience: Images enhance the overall user experience by providing a more engaging and enjoyable browsing experience.
As far as search engine optimization for Google in 2024, improving website usability will equal higher Google rankings because people will not go back to Google and search again for a particular “search query” (note that Google tracks all the traffic it sends to your website).Links to Each Lesson (includes video sessions)



Image SEO is to help Google bots crawl and index better to understand what it is about. Using image properties, we add information, including details. Without the JPEG format, we can’t add properties.
So JPEG is the best format. Image compression and resizing are both necessary to optimize for SE. Image dimension and enabling caching are the best parts of what I like about this blog.
In addition, there are some insightful tips on how to improve image optimization.
Thanks for providing such a useful guide.